Oi meus queridos leitores, amei os comentários de vocês lá no debate compartilho deste mesmo pensamento que vocês, foi algo unanime!Hoje trago pra vocês um layout que fiz pra um blog muito especial, que é o blog PORTAL S.A.E.D ( Saranghae Ásia e doramas) que é comandado pelo Nalimar e tem vários links de filmes e novelas asiáticas. Vocês tem que conferir ! Eu acabei de assistir a 100 dias com o Sr arrogante e amei. É um filme divertido e romântico mas lá tem de ação, comédia, drama, terror… Dê uma conferida que vale muito a pena: PORTAL S.A.E.D .
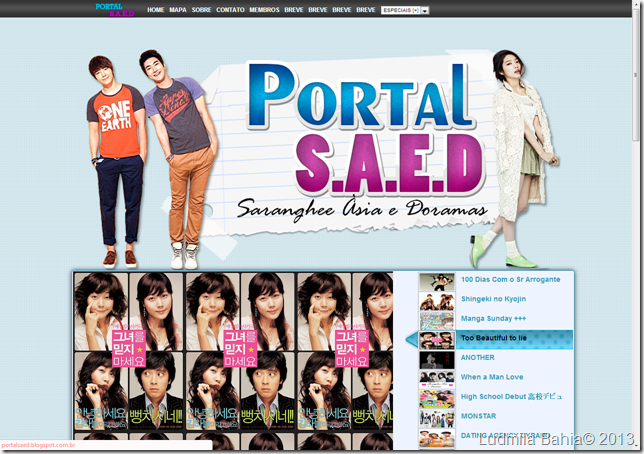
O Layout ficou assim:

Cabeçalho que tem os lindos Donghae e Siwon ( aqueles que já falei do dorama Skip Beat) e uma atriz que eu não curto, mas o dono do site ama que é a Park Shin Hye.

Essa é a parte superior do blog, que tem um menu com outro menu suspenso. Temos abaixo do cabeçalho um Slide com as últimas atualizações que aparecem de forma automática.

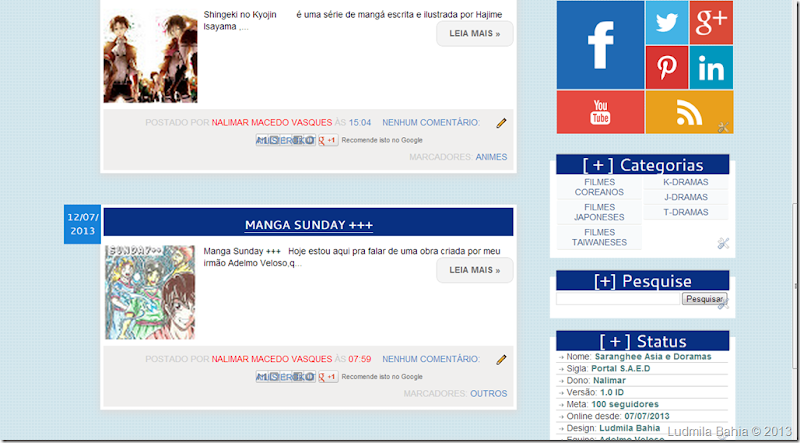
Na parte das postagens temos as miniaturas das imagens , leia mais automático e footer ´post personalizado que aprendi no delicadíssima, que saiu do ar =/. O layout foi todo baseado em tons de azul e detalhes cinzas. Está bem fofo dá uma conferida
Se vocês quiserem eu posso postar o tutorial da área de membros aqui no blog. Se alguém quiser saber…
Esse é o trailer do meu livro THE YOUNG – Não ultrapasse os limites que está em seu segundo capítulo. Você pode clicar no menu livros e ver os links todos atualizados. mas vou deixar o link aqui:
The Young - Não ultrapasse os limites - Cap I: O Juramento
The Young - Não ultrapasse os limites - Cap II: O plano
Fique com o trailer (super simples não repare):
è isso espero que tenham gostado e visitem ó Portal S.A.E.D e tbm o meu livro. Detalhe que os dois livros em menos de uma semana tiveram 100 leituras o que é bem legal para um livro online escrito em português em um site gringo.
Beijos conto com vocês <3
 Marcadores:
Marcadores:



